前言 首先,欢迎大家访问我的博客;本博客是博主基于django+bootstrap搭建的。现在运行的博客已经是我第N个版本了。说下我的建站思路,博主在开发博客网站的时候是先写好页面原型,一方面是因为考虑到有了页面我后期想修改样式或者增加一些交互效果,直接在页面调试就行,也就不用本地运行项目了,另一方面熟悉django的人都知道,dj...
页面模板 新建\myblog\templates\user\register.html {%extends'base.html'%} {%loadstatic%} {%blocktitle%}密码重置{%endblock%} {%blockmain%} <!--主内容-start---> <divcla...
页面模板 新建\myblog\templates\user\register.html {%extends'base.html'%} {%loadstatic%} {%blocktitle%}注册{%endblock%} {%blockmain%} <divclass="container"&g...
页面模板 新建\myblog\templates\user\login.html {%extends'base.html'%} {%loadstatic%} {%blocktitle%}登陆{%endblock%} {%blockmain%} <!--主内容-start---> <divclass=&q...
文章仅为了测试ueditor编辑器功能是否可用以及秀米插件的样式加载问题
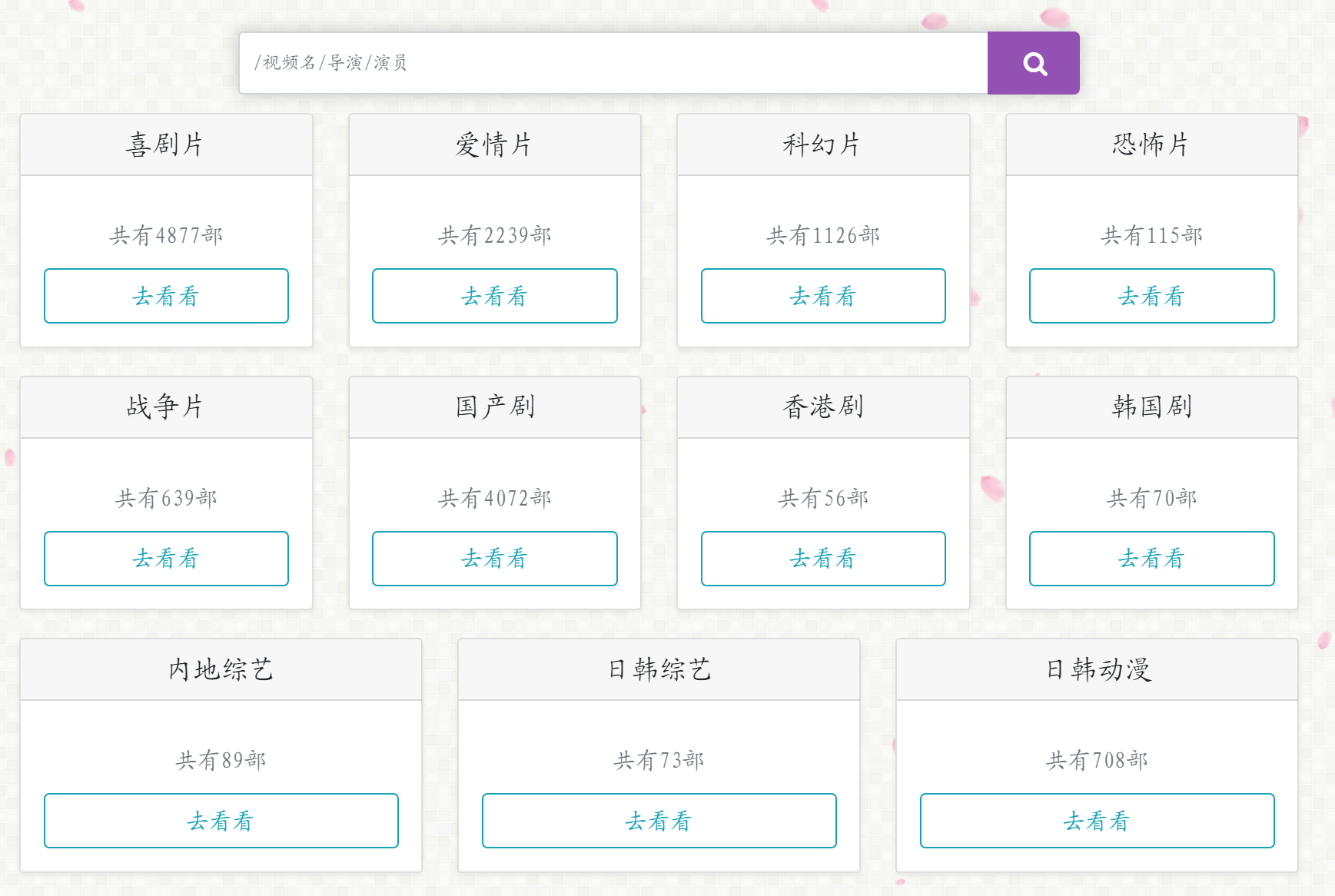
功能介绍 简单说下开发思路,页面不多,视频类别页面+类别视频推荐列表页面+类别视频全部列表页面+视频搜索结果页面+视频详情页面导。其中页面里面导航条复用博客已有的导航条,两个轮播图,一个采用的是bootstrap的轮播组件,主要是用来展现一些视频海报(目前也没有找到合适的海报),影院首页的视频列表用到了owl.carousel.mi...
欢迎使用Markdown在线编辑器MdEditorMarkdown是一种轻量级的「标记语言」 Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面,Markdown文件的后缀名便是“.md” MdE...